ShopDreamUp AI ArtDreamUp
Deviation Actions
Suggested Deviants
Suggested Collections
Description
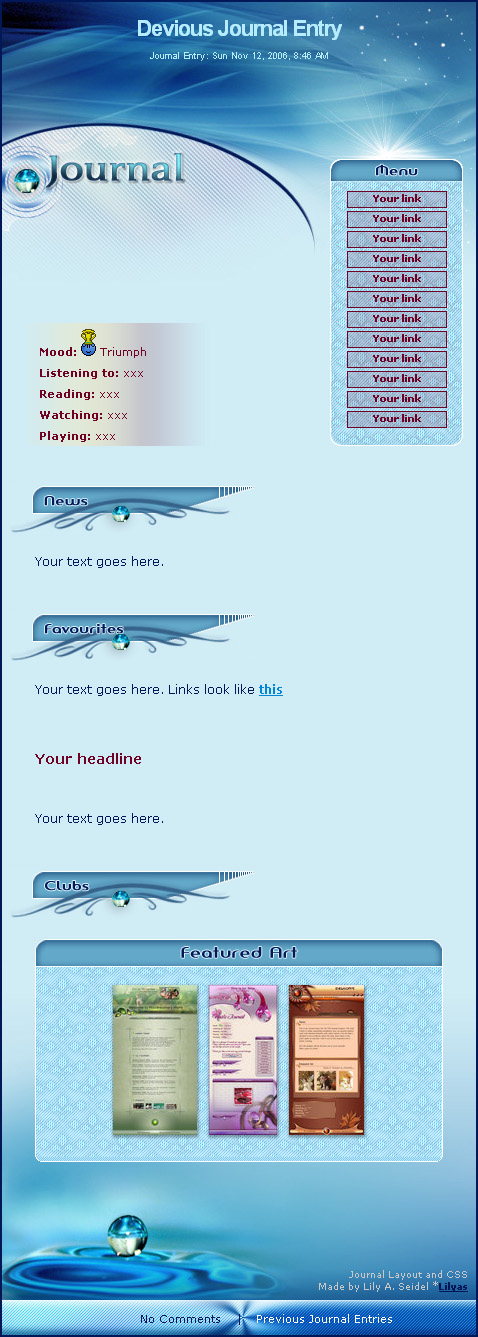
This is a re-upload of my very first Journal CSS at all. I modified the coding to prepare the layout for easier installing and use. You can use this layout now without extra code bits for the content area.
The Winter CSS is my most popular free CSS and causes still the most traffic on my photobucket account. PLEASE if you are using this layout already replace it with the easy install version to spare me the cost for my Premium host account!
You are free to change the graphical layout and the coding after your wishes. No need to ask me for permission. Credits are much appreciated!
 Original Journal CSS
Original Journal CSS
Quick installation with click on "Install to Journal"!
..................................................................................................................
 Live version:[link]
Live version:[link]
 Free CSS Collection
Free CSS Collection
 Free CSS Quick Install Collection
Free CSS Quick Install Collection
..................................................................................................................
FEATURES:
ADDITIONAL CODING:
You can use the journal without unsing any more coding in the journal content. But if you like you can also use the following tags for more features. Just copy and paste to you journal.
The Winter CSS is my most popular free CSS and causes still the most traffic on my photobucket account. PLEASE if you are using this layout already replace it with the easy install version to spare me the cost for my Premium host account!
You are free to change the graphical layout and the coding after your wishes. No need to ask me for permission. Credits are much appreciated!
Quick installation with click on "Install to Journal"!
..................................................................................................................
..................................................................................................................
FEATURES:
- Side Menu
- Extra Heading
- Title Graphics
- Expanding Featurebox
ADDITIONAL CODING:
You can use the journal without unsing any more coding in the journal content. But if you like you can also use the following tags for more features. Just copy and paste to you journal.
- ★ Title Graphics:
<div class="titleNEWS"></div>
<div class="titleFAV"></div>
<div class="titleFEAT"></div>
<div class="titleCLUB"></div> Download title template to create your own titles!
Download title template to create your own titles! - ★ Extra Heading:
<div class="heading">Heading</div> - ★ Expanding Featurebox:
Sorry, this code is very long but I couldn't be bothered to recode it to make it simplier.
<div class="featurebar"><div class="left"></div><div class="center"></div><div align="center"><div class="fbtitle"></div></div><div align="right"><div class="right"></div></div></div>
<div class="content"><div align="center"><div class="round_content">BOX CONTENT, THUMBNAILS, STAMPS ETC.</div><div class="round"><div class="round5"></div><div class="round4"></div><div class="round3"></div><div class="round2"><div></div></div><div class="round1"><div></div></div></div></div></div>
© 2009 - 2024 Lilyas
Comments56
Join the community to add your comment. Already a deviant? Log In
How do you place the links on the side?





















![[Custom box code] Wide content](https://images-wixmp-ed30a86b8c4ca887773594c2.wixmp.com/f/f9d3f707-badf-4eba-a9f9-7e67baae16d6/d8jz7o9-7c0976bc-b48f-4ff0-beaf-c7328255f119.png/v1/crop/w_184)















